Keen Advisor Detail Page
Overview
Keen is the leader in psychic advice and dedicated to empowering lives by helping people discover answers to their most pressing questions. A network of psychic advisors serves a community of users by offering a diverse background of intuitive, spiritual services and so much more.
Objective
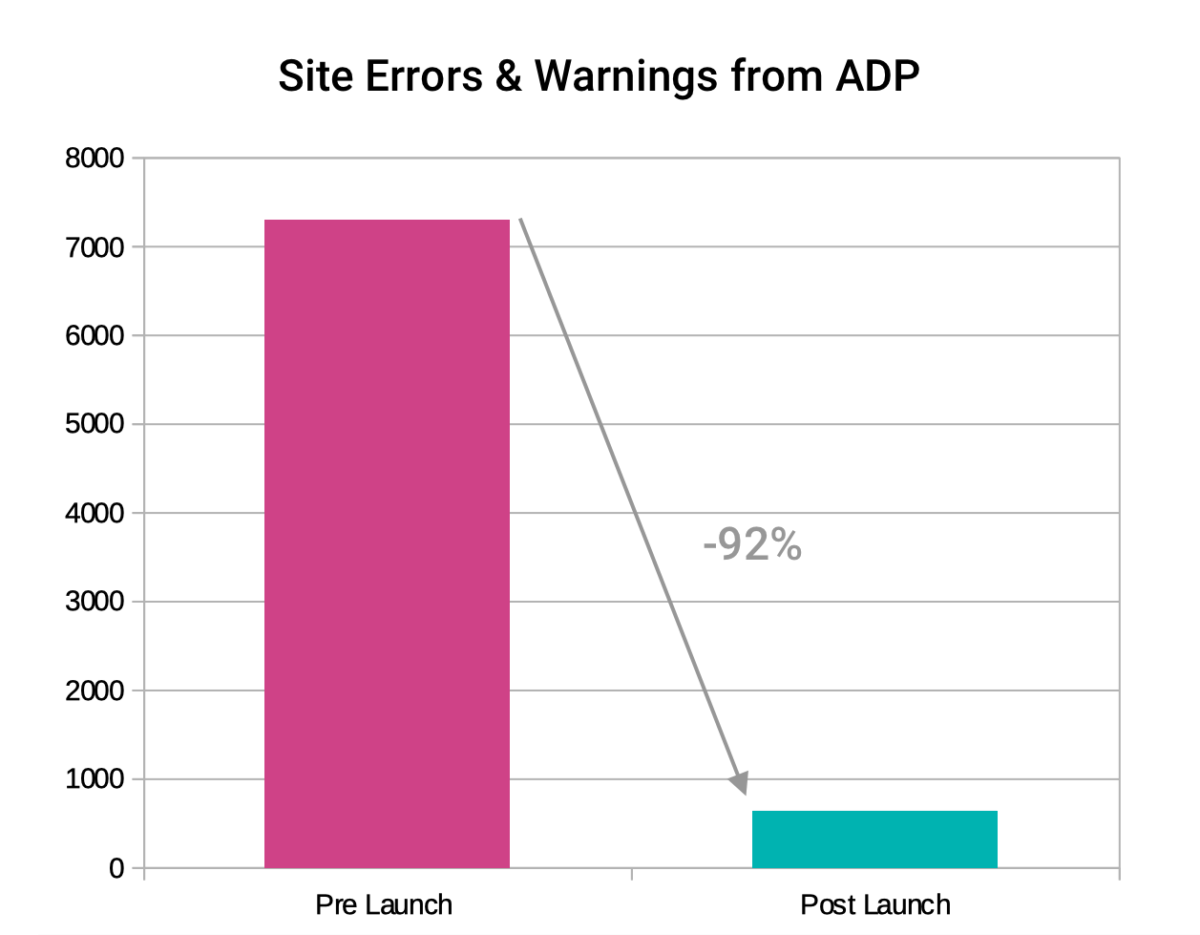
To reduce site errors and warnings being caused by an archaic custom HTML injection feature by 70%.
MY ROLE
Product Design, User Research
CASE STUDY
Keen App Home Screen Redesign
Discovery
Users
Core Advisor Persona
Tenured Low-Priced Advisor
- 54 year old part-time Psychologist from NY, NY
- Natural born psychic
- Keen advisor since 2004
- Uses Keen for supplemental income
- Values flexibility that Keen affords her
Core User Persona
Working Mother of Two
- 40 year old Mental Health Professional from NY, NY
- Mother of 2 young children
- Speaks regularly to 3-4 favorite advisors
- Will search for other advisors when favorites are not available
Use Cases
- Advisor Scarlett uses the ADP to showcase her skills and advertise her services.
- Dawn uses the information on the ADP to aid in decision when selecting new advisors.
Problem Statements
As a Keen advisor, Scarlett needs a way to personalize her ADP to have a way to stand out from my competitors.
As a Keen user, Dawn feels that broken images and off-brand content makes her distrust the advisor and dislike the ADP.
Hypothesis
We believe that by removing the ability to customize HTML on the ADP we can reduce site errors and warnings by 70%.
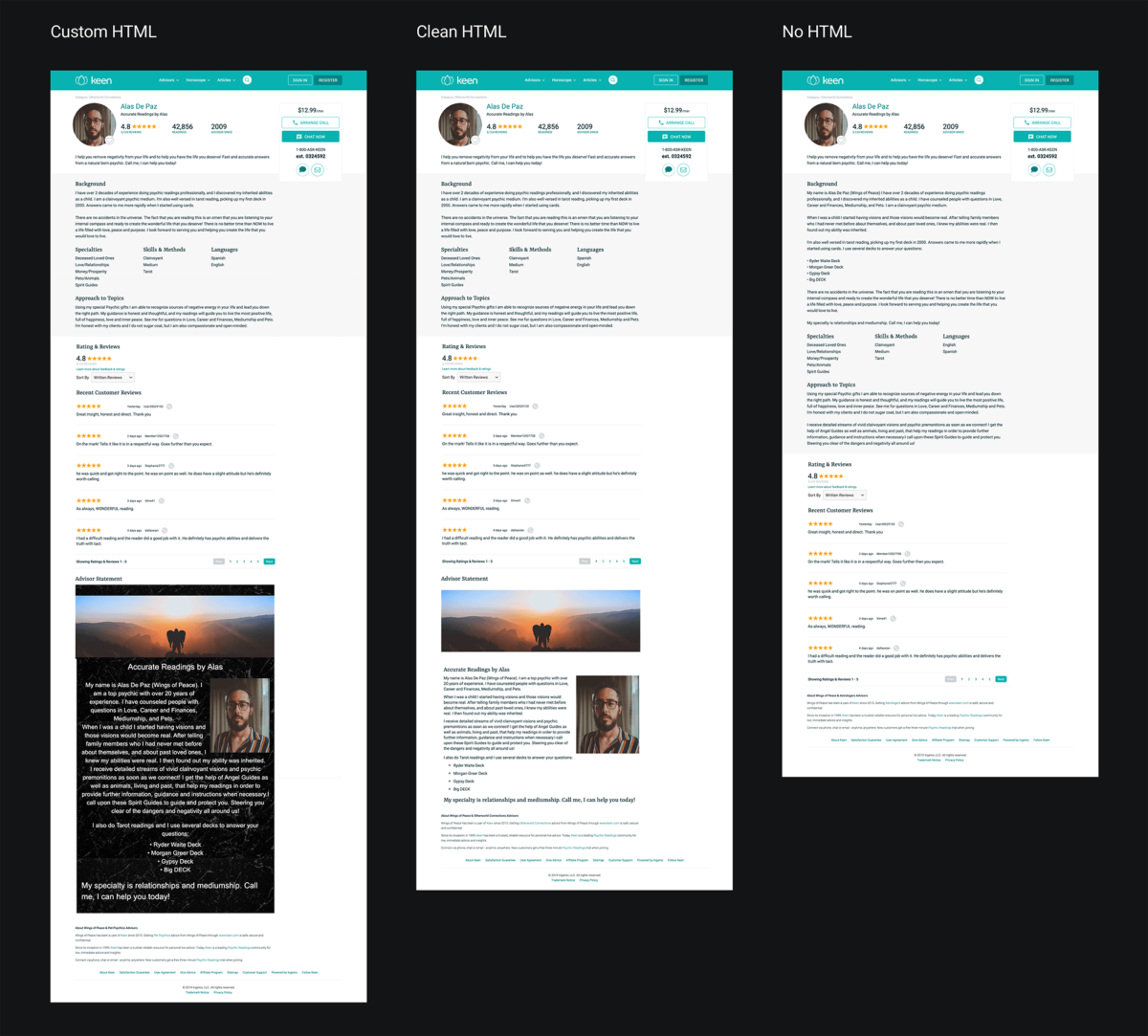
Rapid Prototyping
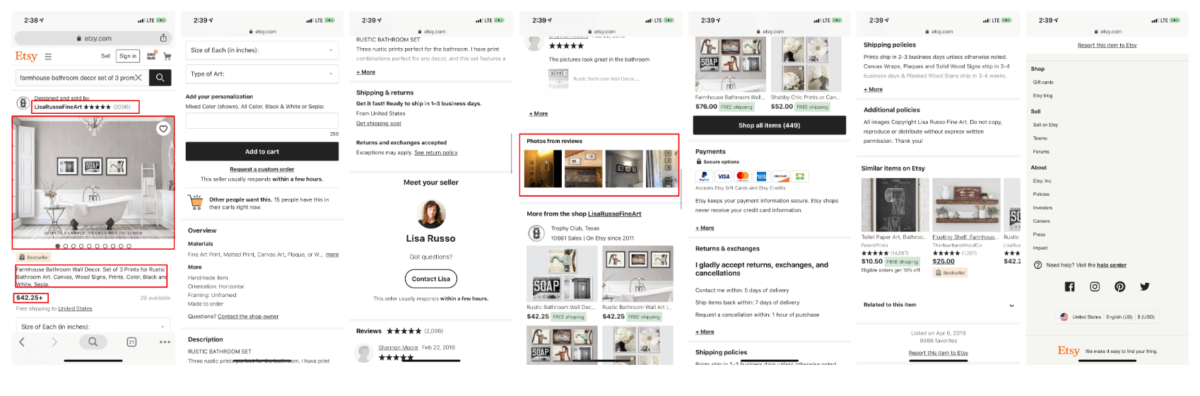
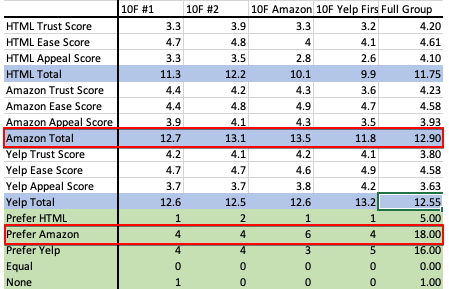
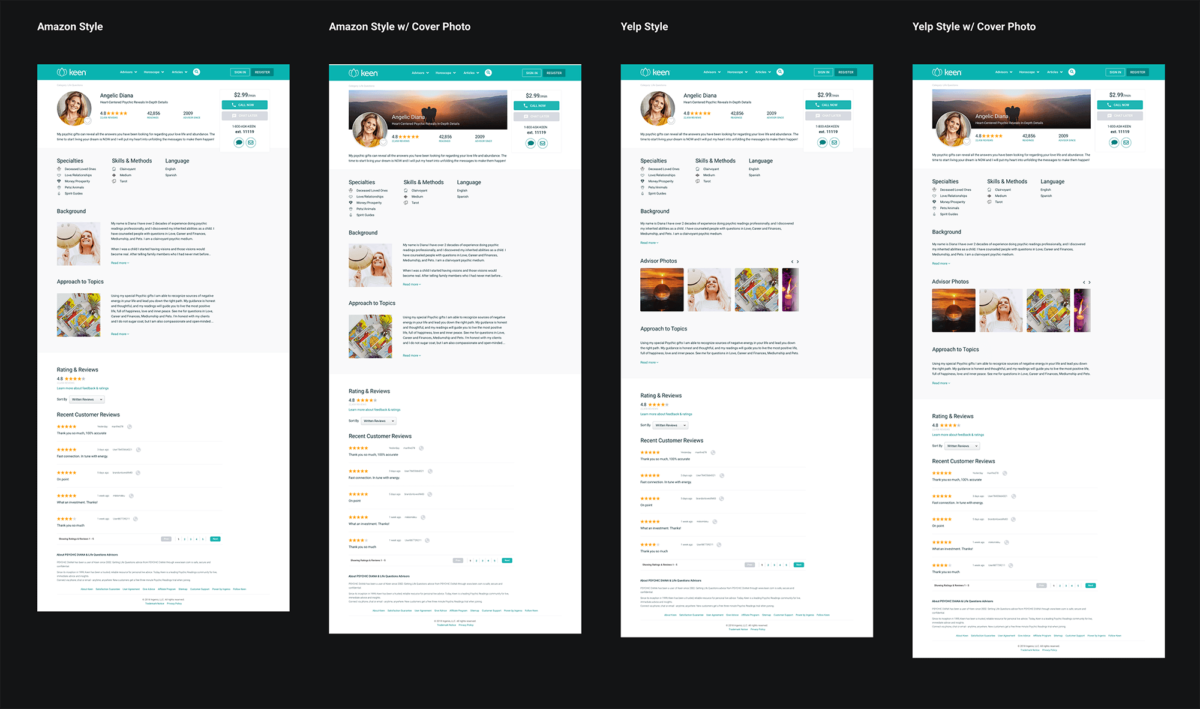
I created rapid prototypes out of modified screenshots to do some early preference testing. I wanted to determine if the HTML could be replaced by simply cleaning it up.
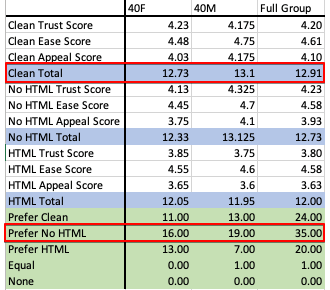
Insights
- 100% confidence that No HTML is preferred
- The group scored the clean version high, but preferred HTML
- Weirdness may have occurred because of test setup
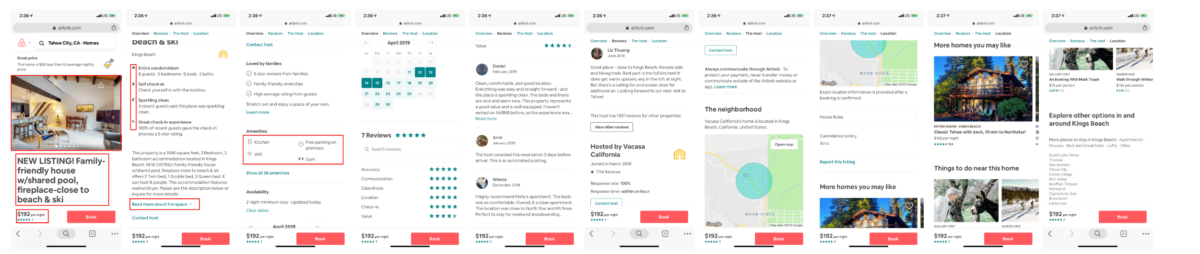
Usability Testing
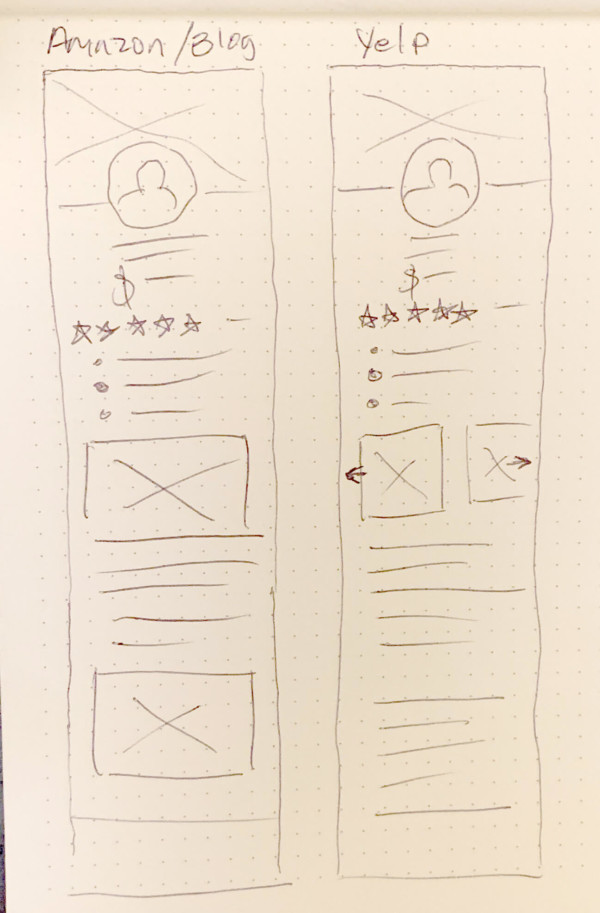
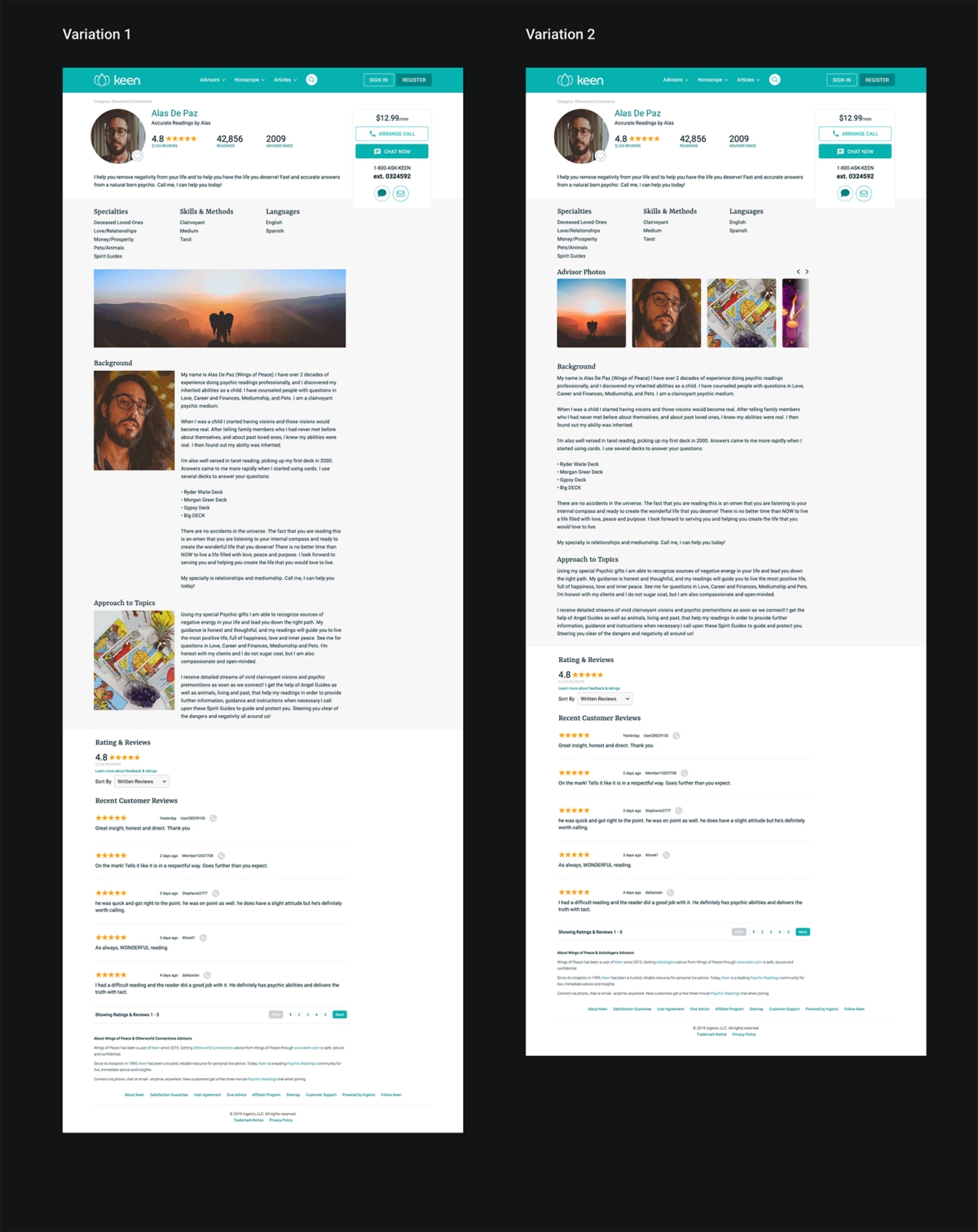
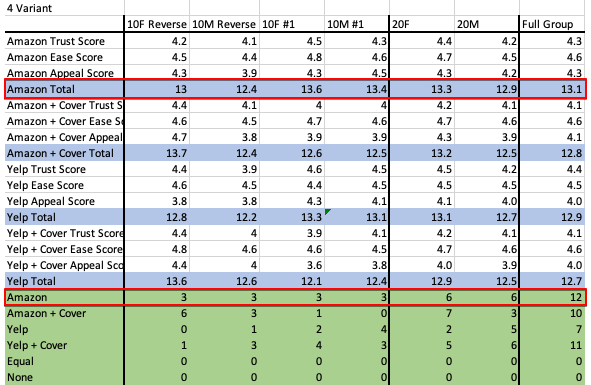
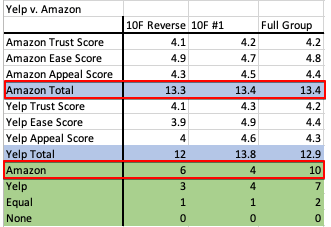
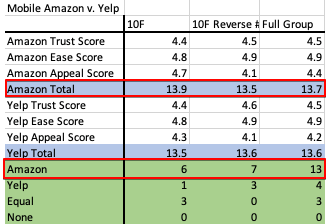
After tossing out the cover photo idea, I preference tested the Amazon layout directly against the Yelp layout to find out which layout users preferred of the two.
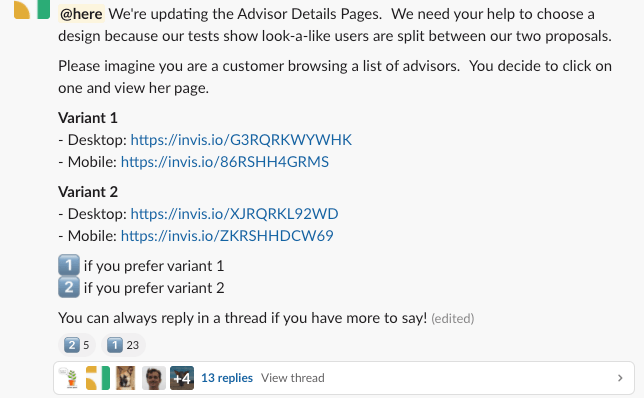
Amazon won again, however, the results were very close. Especially on mobile. Since the tests were so close and the qualitative feedback muddied the situation even further, we decided to have a vote in the company Slack to pick the winner.
Amazon
82%
Yelp
18%
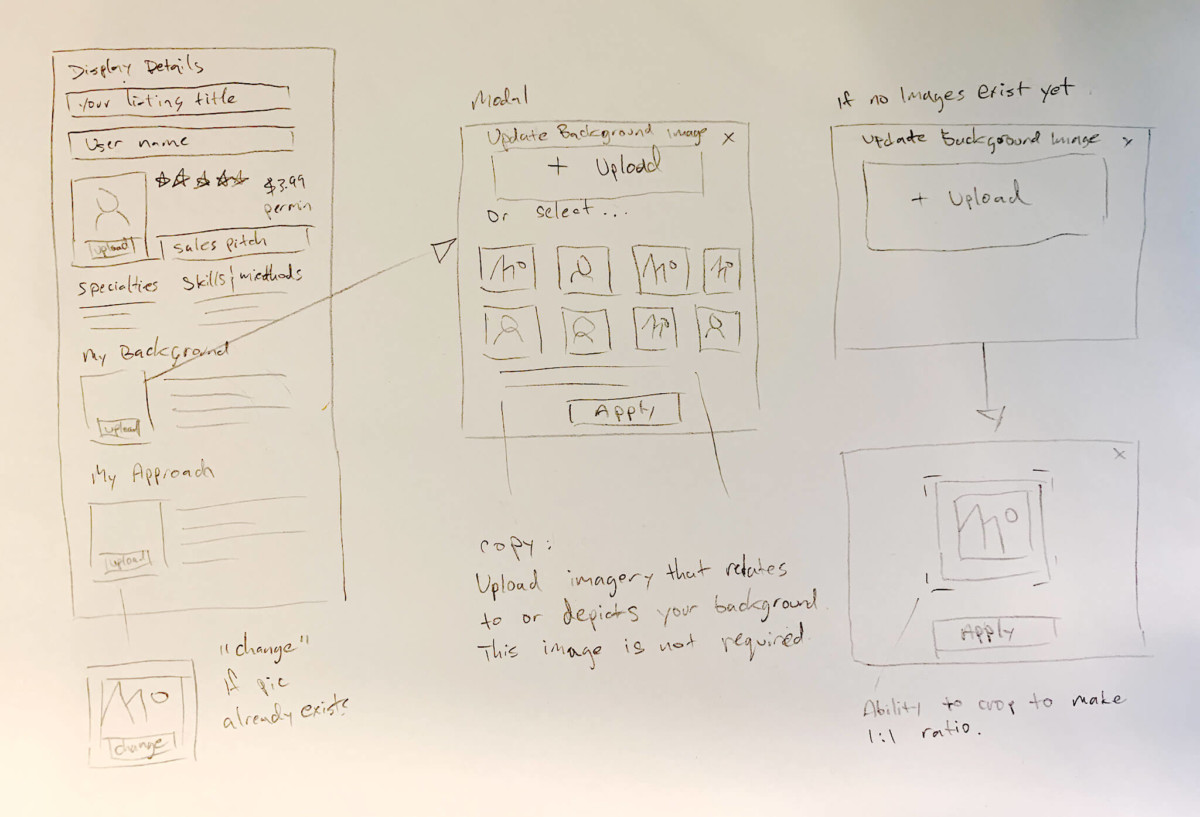
Hi-Fi Design
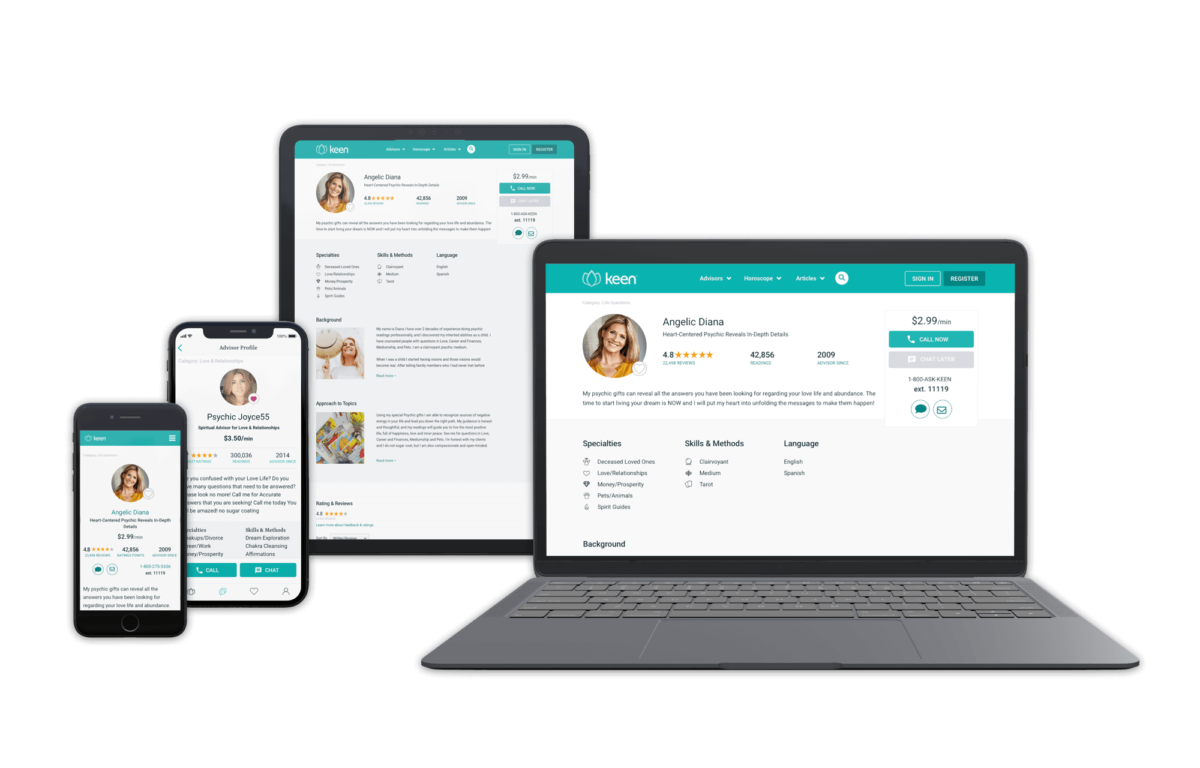
I added the finishing touches to the design and sent over specs and assets to the engineering team. Making sure I designed it to fit all screens.
The designs were also sent over to the app UI designer for her to implement the final UI into the app as well for feature parody.
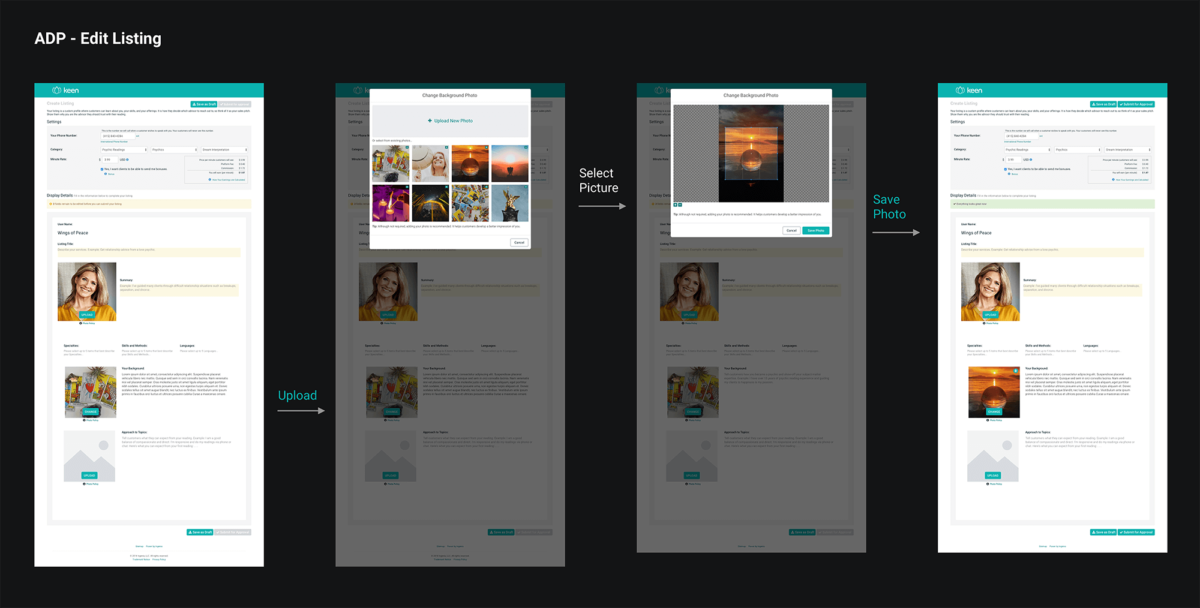
I also modified the edit listing tool in the back-end on the advisor dashboard to include the two image uploads and separate text fields as well.
Let’s Work Together
I’m available for freelance work and I’d love to hear about your project. Send me your info below or contact me here.